Source Han SansとNoto Sans Japaneseをfont-familyに適用してみる
日本語入り能登さんとソースさんをfont-familyで使ってみるテスト。
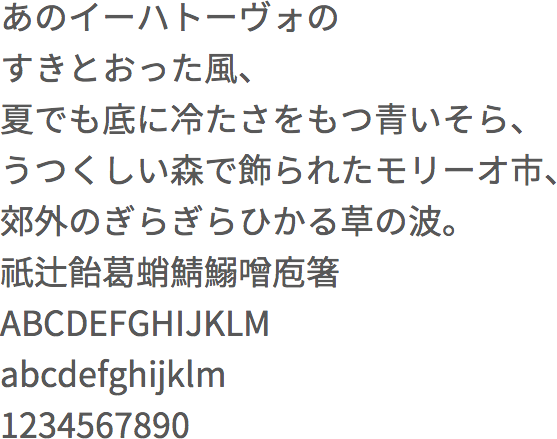
Noto Sans Japanese
font-family: "Noto Sans Japanese", sans-serif; font-weight: normal;

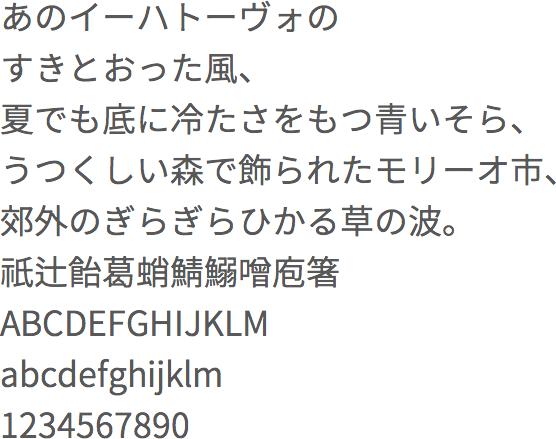
Source Han Sans
font-family: "Source Han Sans", sans-serif; font-weight: normal;

font-weight:normal の場合はどちらも変わりないのですが、font-weight:100 の場合はちょっと違いました。
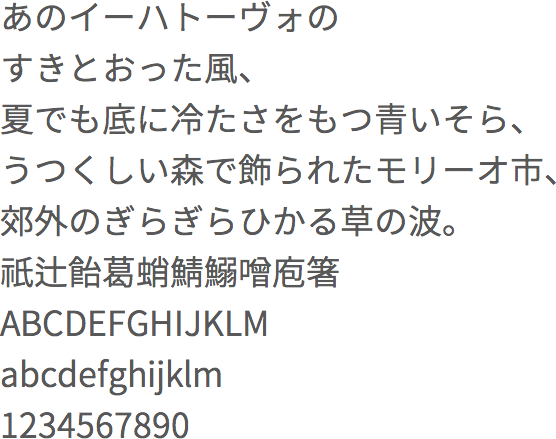
Noto Sans Japanese
font-family: "Noto Sans Japanese", sans-serif; font-weight: 100;

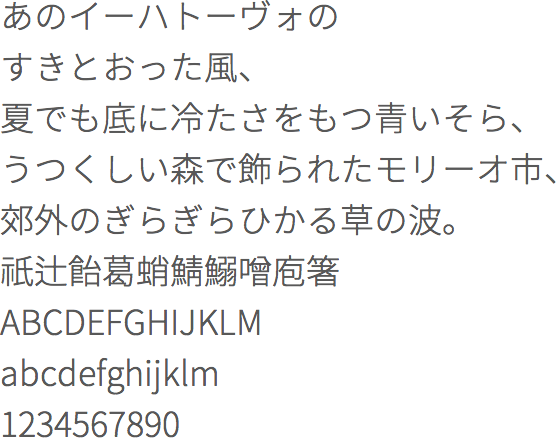
Source Han Sans
font-family: "Source Han Sans", sans-serif; font-weight: 100;

Source Han Sans の場合は ExtraLight が表示されるのに対し、Noto Sans Japanese は Thin じゃなくて Light の模様。
ついでに16pxで100から900まで指定してみる。


そのままではWebフォントとして使用できるサイズではないので、サブセットを書き出してどこかで使ってみたい。