Posted on 2024/04/12 11:50:12 in: 備忘録 | Post Comment
■ ブックマークレット
文末のスクリプトを const → var にして、minifyしました。
javascript:var printStyle=`@media print{*,::after,::before{text-shadow:none!important;box-shadow:none!important;background-image:none!important;border-color:transparent!important}::after,::before{opacity:0!important}.fixed,[class*=shadow-],body,div[class*=bg-],html{background:0 0!important;box-shadow:none!important;color:#000!important}.absolute,.sticky{display:none}.fixed{position:absolute}.h-screen,.min-h-screen{height:auto}.rounded-2xl{border:1px%20solid%20#000!important}}%20`,printStyleElement=document.createElement("style");printStyleElement.textContent=printStyle,document.body.appendChild(printStyleElement),window.print();
■ きっかけ
高木先生のポスト。そういえばたしかに全体を印刷できない…
■ 原因
画面大枠の高さが 100vh と決められてしまっているのが厄介っぽい。
■ 解決案
コンソールで印刷用のスタイルシートを注入する。
const printStyle = `
@media print {
*, *::before, *::after { text-shadow: none !important; box-shadow: none !important; background-image: none !important; border-color: transparent !important }
*::before, *::after { opacity: 0 !important }
html, body, .fixed, [class*="shadow-"], div[class*="bg-"] { background: transparent !important; box-shadow: none !important; color: #000 !important }
.absolute, .sticky { display: none }
.fixed { position: absolute }
.h-screen, .min-h-screen { height: auto }
.rounded-2xl { border: 1px solid #000 !important }
}
`;
const printStyleElement = document.createElement('style');
printStyleElement.textContent = printStyle;
document.body.appendChild(printStyleElement);
window.print();
Posted on 2023/04/28 20:52:31 in: 備忘録 | Post Comment
何番煎じか分からないですが、ちょっと必要になったので。
javascript:var data=document.querySelector('[data-testid="UserProfileSchema-test"]').innerHTML,json=JSON.parse(data);alert("Twitter ID : "+json.author.identifier);(例) https://twitter.com/kuracom
Posted on 2022/11/22 20:27:01 in: 備忘録 | Post Comment
お仕事で必要になったのでメモ。Python3.6以降を利用するための下ごしらえ が必要になったり、Pythonアプリ起動の前のおまじないが必要になったりと工夫が必要だったのですが、
source /home/******/virtualenv/python/3.9/bin/activate && cd /home/******/python
AWS CLI v2 ではネイティブで起動できるようになったことで、ぐっと敷居が下がりました。とてもありがたい…
参考 : AWS CLI の最新バージョンをインストールまたは更新します。 – AWS Command Line Interface
# 所定のディレクトリを掘る
cd ~;
mkdir .local/aws-cli;
mkdir .local/bin;
# インストール用の作業ディレクトリを掘る
mkdir src;
cd src;
# パッケージをダウンロードする
curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip";
unzip awscliv2.zip;
# インストール
# colorfulbox や mixhost は ~/.local/bin に入れるとパス通しの手間が不要です
# コピー先・参照先ともユーザーのホームディレクトリ内とするので sudo の必要はありません
./aws/install -i ~/.local/aws-cli -b ~/.local/bin;
# 念のため確認
which aws;
aws --version;
# 接続設定
aws configure;
Posted on 2018/01/04 01:38:54 in: 備忘録 | Post Comment
今年も先人の文字 を参考に書き初め。
Posted on 2017/06/01 23:06:06 in: 備忘録 | Post Comment
追記 20180416
最近のChromeのバージョンでは、以下サイトの方法が最良です。
必要な時はしばらくこんな具合で使ってみます。
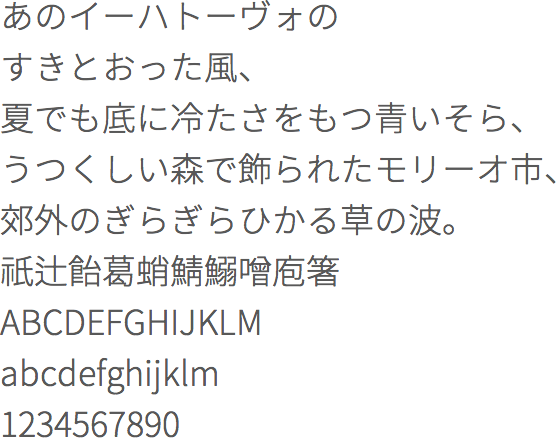
font-family: "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック体", YuGothic, "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ Pro W3", Meiryo, Verdana, sans-serif;
※ここから下は現在参考になりませんのでご留意ください。
参考サイト
以外と厄介なんですね…
妥協案
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium"),local("Yu Gothic");
font-weight: 500;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Bold"),local("Yu Gothic");
font-weight: bold;
}
body {
font-family: "Yu Gothic", YuGothic, sans-serif;
}
たまにこんな塩梅で使っています。
body {
font-family: "Yu Gothic", YuGothic, "Lucida Grande", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ Pro W3", "メイリオ", Meiryo, Osaka, Verdana, sans-serif;
font-feature-settings: 'pkna';
letter-spacing: 0.5px;
}
比較画像を作ってみました。
游ゴシックは16px未満だと本文書体としては厳しそう。
Posted on 2017/01/03 15:06:48 in: 備忘録 | Post Comment
明代の文人、文徴明氏の「酉」 をお手本にしました。
Posted on 2016/01/07 09:04:24 in: 備忘録 | Post Comment
Tags: 2016
本年もどうぞよろしくお願い申し上げます。
Posted on 2015/10/26 09:33:25 in: 備忘録 | Post Comment
そういえば@TwitterJPの最初の投票機能付き投稿 がAPI 越しではどう見えるか気になったので、取得してみました。
Twitterとしてはサイトか公式クライアント使ってほしいだろうし、APIでは提供しないのかな。
stdClass Object
(
[created_at] => Thu Oct 22 07:49:56 +0000 2015
[id] => 657101565237432320
[id_str] => 657101565237432320
[text] => みなさんのアカウントには新しい投票機能が入りましたでしょうか?まだの方は、数日中に追加されるはずですので、もう少々お待ちください。
投票機能はこんな風にご利用いただけます。
好きなのは…
[source] => <a href="http://twitter.com" rel="nofollow">Twitter Web Client</a>
[truncated] =>
[in_reply_to_status_id] =>
[in_reply_to_status_id_str] =>
[in_reply_to_user_id] =>
[in_reply_to_user_id_str] =>
[in_reply_to_screen_name] =>
[user] => stdClass Object
(
[id] => 7080152
[id_str] => 7080152
[name] => TwitterJP
[screen_name] => TwitterJP
[location] => 東京都中央区
[description] => 日本語版Twitter公式アカウントです。
[url] => https://t.co/A9dNuL0CCa
[entities] => stdClass Object
(
[url] => stdClass Object
(
[urls] => Array
(
[0] => stdClass Object
(
[url] => https://t.co/A9dNuL0CCa
[expanded_url] => http://blog.jp.twitter.com
[display_url] => blog.jp.twitter.com
[indices] => Array
(
[0] => 0
[1] => 23
)
)
)
)
[description] => stdClass Object
(
[urls] => Array
(
)
)
)
[protected] =>
[followers_count] => 1972807
[friends_count] => 70
[listed_count] => 16500
[created_at] => Tue Jun 26 01:54:35 +0000 2007
[favourites_count] => 59
[utc_offset] => 32400
[time_zone] => Tokyo
[geo_enabled] =>
[verified] => 1
[statuses_count] => 3346
[lang] => ja
[contributors_enabled] =>
[is_translator] =>
[is_translation_enabled] =>
[profile_background_color] => C0DEED
[profile_background_image_url] => http://pbs.twimg.com/profile_background_images/567482719571959809/WwgdnJCP.jpeg
[profile_background_image_url_https] => https://pbs.twimg.com/profile_background_images/567482719571959809/WwgdnJCP.jpeg
[profile_background_tile] => 1
[profile_image_url] => http://pbs.twimg.com/profile_images/3407356865/62f0d53222361fbd2c1fe9889f4cc559_normal.png
[profile_image_url_https] => https://pbs.twimg.com/profile_images/3407356865/62f0d53222361fbd2c1fe9889f4cc559_normal.png
[profile_banner_url] => https://pbs.twimg.com/profile_banners/7080152/1445475230
[profile_link_color] => 0084B4
[profile_sidebar_border_color] => FFFFFF
[profile_sidebar_fill_color] => DDEEF6
[profile_text_color] => 333333
[profile_use_background_image] => 1
[has_extended_profile] => 1
[default_profile] =>
[default_profile_image] =>
[following] =>
[follow_request_sent] =>
[notifications] =>
)
[geo] =>
[coordinates] =>
[place] =>
[contributors] =>
[is_quote_status] =>
[retweet_count] => 8507
[favorite_count] => 2675
[entities] => stdClass Object
(
[hashtags] => Array
(
)
[symbols] => Array
(
)
[user_mentions] => Array
(
)
[urls] => Array
(
)
)
[favorited] =>
[retweeted] =>
[lang] => ja
)
Posted on 2015/10/04 14:47:28 in: 備忘録 | Post Comment
El Capitanにアップグレードしたら、Homebrewのアップデートがエラーでつまずくようになったので、解消した際のメモ。
$ sudo chown $(whoami):admin /usr/local
$ sudo chown -R $(whoami):admin /usr/local
via: HomebrewはEl Capitanへアップグレードする前に入れておく : El Capitanをクリーンインストールせざるを得ない場合
$ cd $(brew --prefix)
$ git fetch origin
$ git reset --hard origin/master
via: ヾ(o゚ω゚o)ノ゙brew updateでエラーでたった[Homebrew] : brew updateできるようにした
$ brew update
Already up-to-date.
できたー
Posted on 2015/09/03 15:51:53 in: 備忘録 | Post Comment
Tags: PHP , WordPress
★追記:2016-04-30
さくらのレンタルサーバの「標準のPHP」が5.6になってたので、改めて確認したところ、SSLエラーは解消されていました。
さくらのレンタルサーバ・さくらのマネージドサーバにて標準のPHP[PHP5] のバージョンを変更しますhttp://support.sakura.ad.jp/mainte/functionaddentry.php?id=17892
−−−−−−−−−− 以下、解消前の記事 −−−−−−−−−−
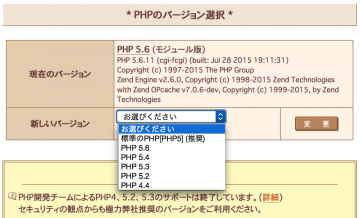
しばらく前から、さくらのレンタルサーバでPHP5.6が選べるようになって大変嬉しいのですが、PHP5.6からSSLの扱いが変更になったこと と、サーバの証明書の関係で、readfile や file_get_contents などでHTTPSなURLを参照すると、下記のようなエラーになることがあります。
Warning: readfile(): SSL operation failed with code 1. OpenSSL Error messages: error:14090086:SSL routines:SSL3_GET_SERVER_CERTIFICATE:certificate verify failed in /foo/var/ssl_test.php on line 1
Warning: readfile(): Failed to enable crypto in /home/foo/bar/ssl_test.php on line 1
Warning: readfile(https://tbx.sakura.ne.jp/test.txt): failed to open stream: operation failed in /home/foo/bar/ssl_test.php on line 1
PHP5.6に設定した後から、他所のファイル読込みやPOSTが一部できなくなって、調べてみたら上記のようなエラーがありました。
root権限のないサーバではやれることに制限があるものの、HTTPSなファイルの読込みを維持したいので、ひとまずは以下のいずれかの方法で解決します。
ピア証明書の検証を行わない。 任意の証明書を読ませるオプションを追記するphp – file_get_contents(): SSL operation failed with code 1. And more – Stack Overflow
(追記)
php.ini に新しい証明書を認識させる
ComposerからLaravelを導入しようとしてOpenSSL周りのエラーで困った件 – Qiita
さくらはphp.iniを編集できるので、新しい証明書を認識させてやります。
新しい証明書 を cacert.crt などにリネームし、適当なところへ配置して下記のようにフルパスを記述します。
curl.cainfo=/home/foo/bar/cacert.crt
Posted on 2015/06/07 22:12:18 in: 備忘録 | Post Comment
Tags: MODx , PHP
APCやOPcacheをインストールしているサーバでMODXを動かしていると、稀に更新が画面に反映されなくて難儀したので、リソースやチャンクの更新時にキャッシュをクリアする方法を検索したもののよくわからず、下記の作業をやってみたら出来たっぽいので書き留めておきます。
リソースやチャンクなどを更新すると、Cached Filesがぐっと減るので、たぶんキャッシュがクリアされてるはず。
Posted on 2015/01/01 00:00:07 in: 備忘録 | Post Comment
本年もどうぞ宜しくお願い申し上げます。
Posted on 2014/10/27 20:04:41 in: 備忘録 | Post Comment
Tags: jQuery
なんかどういうわけか、$(‘foo’).clearQueue() をやってもキューがうまくクリアされない事が今日もあり、色々試してみたところ、
Posted on 2014/07/17 17:39:04 in: 備忘録 | Post Comment
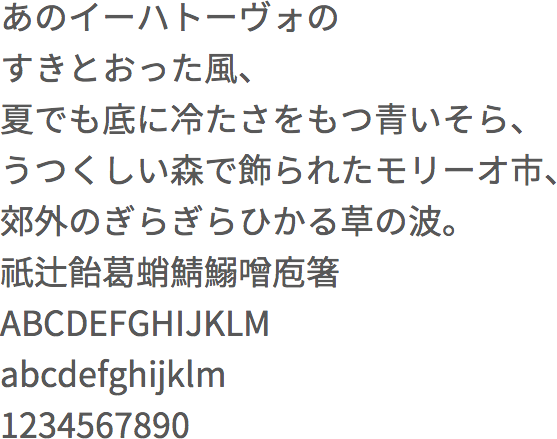
日本語入り能登さんとソースさんをfont-familyで使ってみるテスト。
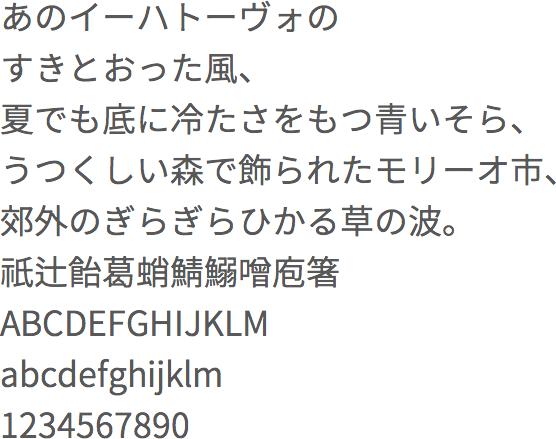
Noto Sans Japanese
font-family: "Noto Sans Japanese", sans-serif;
font-weight: normal;
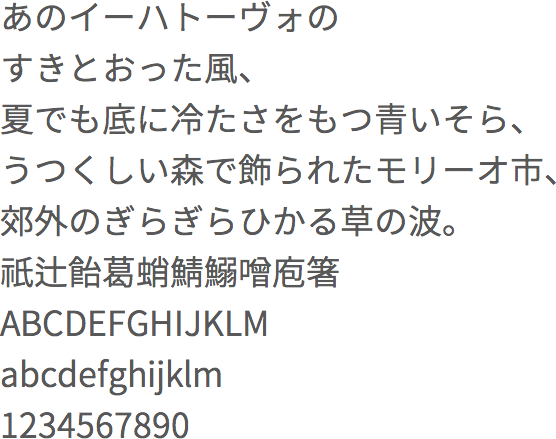
Source Han Sans
font-family: "Source Han Sans", sans-serif;
font-weight: normal;
font-weight:normal の場合はどちらも変わりないのですが、font-weight:100 の場合はちょっと違いました。
Noto Sans Japanese
font-family: "Noto Sans Japanese", sans-serif;
font-weight: 100;
Source Han Sans
font-family: "Source Han Sans", sans-serif;
font-weight: 100;
Source Han Sans の場合は ExtraLight が表示されるのに対し、Noto Sans Japanese は Thin じゃなくて Light の模様。
ついでに16pxで100から900まで指定してみる。
そのままではWebフォントとして使用できるサイズではないので、サブセットを書き出してどこかで使ってみたい。
Posted on 2013/08/23 21:04:42 in: 備忘録 | Post Comment
Tags: cookietest
Posted on 2013/05/14 18:08:10 in: WordPress , 備忘録 | Post Comment
WordPressのフォーラムを潜ってたら下記のスレッドを見かけて、ちょっと試してみました。
ユーザー名「hogehogesan」が居たとして、
page.php の get_header(); の前に、auth_redirect(); を入れて、強制的に認証させておき、
global $current_user; // ログインしているあなた
get_currentuserinfo(); // あなたの情報を取得
$uname = $current_user->user_login; // ユーザー名を取得
$slug = get_page($page_id)->post_name; // このページのスラッグを取得
if($uname==$slug){ // ユーザー名とスラッグが一緒ならcontentを表示する
the_content();
} else { // 違ったらエラー表示
echo $slug."さん専用ページです。";
}
パスワードは管理者が固定ページに設定するのではなく、ユーザーごとに管理してもらった方が、漏れた時に管理者の責任が多少は少なくなるという考えなので、こんな塩梅が良いのではと思った次第です。
Posted on 2013/01/01 00:00:43 in: 備忘録 | Post Comment
Posted on 2012/09/19 18:03:18 in: 備忘録 | Post Comment
最近ちょいちょい使うので、備忘録として。
$(document).ready(function(){
var _h = 0;
$("任意の要素").each(function(){
var _this = $(this).height();
if( _h < _this ){
_h = _this;
}
}).height(_h);
});
$(document).ready() で期待通りに動かない時は、どこかにheightを設定していない画像があったりするので、その場合はjquery.tile.js の方が絶対便利。
Posted on 2012/08/12 08:53:45 in: 備忘録 | Post Comment
メンテ中のままにしてました…(;´Д`)
Posted on 2012/07/18 20:07:41 in: 備忘録 | Post Comment
今更ではありますが、こんな塩梅に。