(2023.7.28 : セレクタをちょっと修正)
javascript:var data=document.querySelector('[data-testid="UserProfileSchema-test"]').innerHTML,json=JSON.parse(data);alert("Twitter ID : "+json.author.identifier);(例) https://twitter.com/kuracom

文末のスクリプトを const → var にして、minifyしました。
javascript:var printStyle=`@media print{*,::after,::before{text-shadow:none!important;box-shadow:none!important;background-image:none!important;border-color:transparent!important}::after,::before{opacity:0!important}.fixed,[class*=shadow-],body,div[class*=bg-],html{background:0 0!important;box-shadow:none!important;color:#000!important}.absolute,.sticky{display:none}.fixed{position:absolute}.h-screen,.min-h-screen{height:auto}.rounded-2xl{border:1px%20solid%20#000!important}}%20`,printStyleElement=document.createElement("style");printStyleElement.textContent=printStyle,document.body.appendChild(printStyleElement),window.print();
高木先生のポスト。そういえばたしかに全体を印刷できない…
Claude 3のチャット画面の長い出力の全体を印刷したいのだけど、普通にやると見えてる部分の画面が印刷されるだけ。簡単に全体を印刷する方法はないかなあ。
— Hiromitsu Takagi (@HiromitsuTakagi) April 11, 2024
画面大枠の高さが 100vh と決められてしまっているのが厄介っぽい。
コンソールで印刷用のスタイルシートを注入する。
ついでに印刷向きのスタイルを色々適用してみる。
const printStyle = `
@media print {
*, *::before, *::after { text-shadow: none !important; box-shadow: none !important; background-image: none !important; border-color: transparent !important }
*::before, *::after { opacity: 0 !important }
html, body, .fixed, [class*="shadow-"], div[class*="bg-"] { background: transparent !important; box-shadow: none !important; color: #000 !important }
.absolute, .sticky { display: none }
.fixed { position: absolute }
.h-screen, .min-h-screen { height: auto }
.rounded-2xl { border: 1px solid #000 !important }
}
`;
const printStyleElement = document.createElement('style');
printStyleElement.textContent = printStyle;
document.body.appendChild(printStyleElement);
window.print();
javascript:var data=document.querySelector('[data-testid="UserProfileSchema-test"]').innerHTML,json=JSON.parse(data);alert("Twitter ID : "+json.author.identifier);(例) https://twitter.com/kuracom

source /home/******/virtualenv/python/3.9/bin/activate && cd /home/******/python
AWS CLI v2 ではネイティブで起動できるようになったことで、ぐっと敷居が下がりました。とてもありがたい…
参考 : AWS CLI の最新バージョンをインストールまたは更新します。 – AWS Command Line Interface
# 所定のディレクトリを掘る
cd ~;
mkdir .local/aws-cli;
mkdir .local/bin;
# インストール用の作業ディレクトリを掘る
mkdir src;
cd src;
# パッケージをダウンロードする
curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip";
unzip awscliv2.zip;
# インストール
# colorfulbox や mixhost は ~/.local/bin に入れるとパス通しの手間が不要です
# コピー先・参照先ともユーザーのホームディレクトリ内とするので sudo の必要はありません
./aws/install -i ~/.local/aws-cli -b ~/.local/bin;
# 念のため確認
which aws;
aws --version;
# 接続設定
aws configure;
旧環境は、最初は静的HTMLと掲示板CGI、後にBlosxom、ファイル操作をミスって日付がおかしくなったあたりからWordPressを使うようになりました。
この環境でWordPressを使うにはなかなか重荷で、PHP5.6未満の頃はAPCuとかOPcacheを別途makeしてみたり(CGIモードだったので効果無かったのですが…)キャッシュプラグインをあれこれ入れてみてなんとか凌いでました。
2004年から14年間、趣味にお仕事に支えていただいた旧環境、本当にありがとうございました。
これからも新環境でどうぞよろしくお願いいたします。
源ノ明朝をウェブフォントとして利用したいけどハイパー重いので、ひらがな・カタカナ・よく使う英数記号・常用漢字だけを抜き取って書き出したい。
あらかじめPythonがインストールされている環境で(MacだとHomebrewで入れるのが良さそう)、fonttools と brotli をインストール。
> pip install fonttools brotli
以下の例は源ノ明朝のサブセットを作る流れです。
> pyftsubset ./SourceHanSerif-Medium.otf --text-file=./subset_joyo.txt --layout-features='*' --flavor=woff --output-file=./SHS-M-joyo.woff > pyftsubset ./SourceHanSerif-Medium.otf --text-file=./subset_joyo.txt --layout-features='*' --flavor=woff2 --output-file=./SHS-M-joyo.woff2
概ね現実的なサイズまで小さくなりました。
@font-face {
font-family: "mincho";
src: url("./SHS-M-joyo.woff2") format('woff2'),
url("./SHS-M-joyo.woff") format('woff');
}
.mincho {
font-family: mincho,serif;
font-feature-settings: 'palt';
font-size: 24px;
letter-spacing: 0.7px;
}
毎回フォントファイルを読み込んでしまう場合は、 .htaccess に以下の指定を入れておく。
AddType application/font-woff .woff AddType application/font-woff2 .woff2 <IfModule mod_deflate.c> SetOutputFilter DEFLATE SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/font-woff AddOutputFilterByType DEFLATE application/font-woff2 </IfModule> <ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 0 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType application/javascript "access plus 604800 seconds" ExpiresByType application/font-woff "access plus 1 year" ExpiresByType application/font-woff2 "access plus 1 year" </ifModule>
他所から参照されないようにしておくと安心。
参照 : .htaccess – Prevent others from leaching/downloading fonts using htaccess? – Stack Overflow
SetEnvIfNoCase Referer "^https?://([^/]*)?textbox\.jp/" local_ref=1 SetEnvIf Referer ^$ local_ref=1 <FilesMatch "\.(woff|woff2)$"> Order Allow,Deny Allow from env=local_ref </FilesMatch>]]>
手垢が付きまくった小ネタ。
最初、URLを分解して抜き出すみたいなことをやってたのですが、ページ内のフォーム要素に記載されているようなのでそちらを利用することにします。
PCやスマホ画面を眺めてみると、商品コードが収まる <input type=”hidden”> 要素のnameが ASIN.0 とか ASIN とか asin などまちまちだったので、 document.querySelector に全てのセレクタをつっこんで、見つかったものを摘めばシンプルでよかろうと思いました。
なんやかんやで結局シンプルに、 #cr-state-object 要素のJSONをパースして、商品コード asin を抜き出し、無ければフォーム要素から抜き出すようにしてみました。
javascript:!function(){var e,t=window.location.hostname,a=document.querySelector("#cr-state-object");(e=a?JSON.parse(a.getAttribute("data-state")).asin:document.querySelector('[name="ASIN.0"],[name="ASIN"],[name="asin"],[name="itemId"],[name="titleID"]').value)&&(location.href="https://"+t+"/dp/"+e)}();
上のブックマークレットは、以下のコードをJavaScript Minifierに通しました。
(function(){
var asin,
h = window.location.hostname,
state = document.querySelector('#cr-state-object');
if ( state ) {
asin = JSON.parse( state.getAttribute('data-state') ).asin;
} else {
asin = document.querySelector('[name="ASIN.0"],[name="ASIN"],[name="asin"],[name="itemId"],[name="titleID"]').value
}
if ( asin ) location.href = 'https://'+h+'/dp/' + asin;
})();
]]>
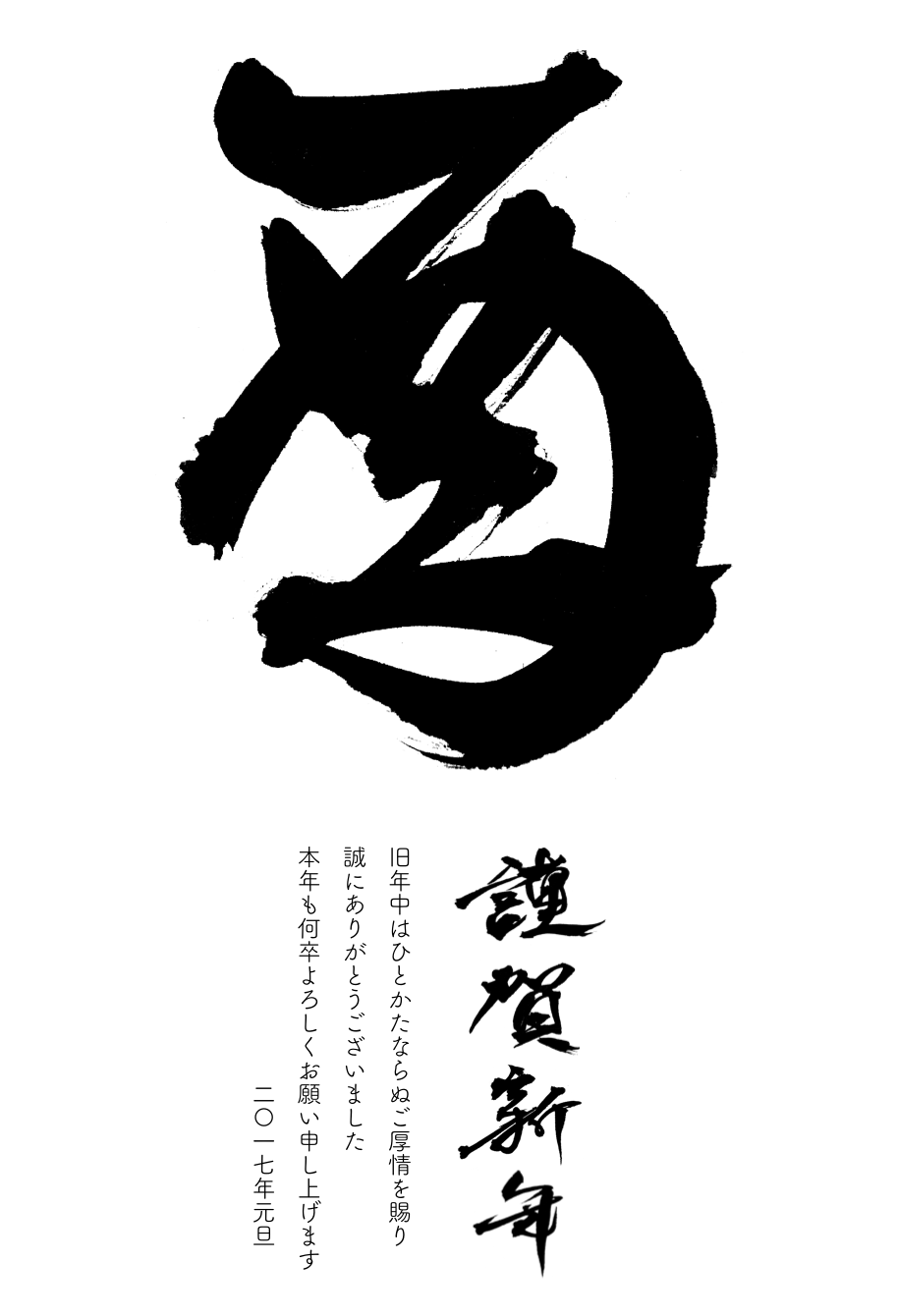
今年も先人の文字を参考に書き初め。
]]>最近のChromeのバージョンでは、以下サイトの方法が最良です。
必要な時はしばらくこんな具合で使ってみます。
font-family: "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック体", YuGothic, "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ Pro W3", Meiryo, Verdana, sans-serif;
※ここから下は現在参考になりませんのでご留意ください。
以外と厄介なんですね…
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium"),local("Yu Gothic");
font-weight: 500;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Bold"),local("Yu Gothic");
font-weight: bold;
}
body {
font-family: "Yu Gothic", YuGothic, sans-serif;
}
たまにこんな塩梅で使っています。
body {
font-family: "Yu Gothic", YuGothic, "Lucida Grande", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ Pro W3", "メイリオ", Meiryo, Osaka, Verdana, sans-serif;
font-feature-settings: 'pkna';
letter-spacing: 0.5px;
}
比較画像を作ってみました。
游ゴシックは16px未満だと本文書体としては厳しそう。
]]>
明代の文人、文徴明氏の「酉」をお手本にしました。
]]>※textbox.jpでは使っていません。
add_action( 'comment_post', 'proxy_comment_unapproved', 15, 1 );
function proxy_comment_unapproved( $comment_ID ) {
if ( !empty($_SERVER['HTTP_X_FORWARDED_FOR']) || !empty($_SERVER['HTTP_VIA']) ) {
$comment = get_comment( $comment_ID );
$comment_arr = array();
$comment_arr['comment_ID'] = $comment_ID;
if ( $comment->comment_approved !== 'spam' ) {
$comment_arr['comment_approved'] = 0;
}
wp_update_comment( $comment_arr );
}
}
参考:Function Reference/wp update comment
もうちょっと頑張るならば、例えばTorの出口ノードリストを定期的に取得して保存しておき、投稿者のIPアドレスがそれに含まれるか判定する条件分岐を追加しても良いかもしれません。
]]>