Posted on 2007/09/12 03:40:16 in: 備忘録 | Post Comment
Tags: (*´д`*), これはすごい, キーボード
見出しだけ確認してただの50音配列キーボードかと思ったら、配列の写真見てグッときた。

QWERTY配列でも使用でき、テンキーレス、格子配置、スペースバーが長い、そして極めつけにCherry茶軸スイッチ。
これはスゲェ(*´Д`*)
いや、ツッコミ所は多々ありますよ。
メインの区画の最上段(1〜¥の段)が一般的配列より1個左にシフトしてたり、スペースの上の段にFnやら追いやられたキーが詰め込まれていたり、半角/全角やBackSpaceが2段目だったりと、なかなかすごいことになってます。
そもそもこのキーボードは50音配列がメインなわけで、間違ってもQWERTY配列をメインに使うべきではないのですが、写真を見て心がときめいてしまうのはなぜだろう(*´Д`*)
そうだ、このときめきの正体は何かと思ったら、配列の特性が TypeMatrix EZ-Reach 2030 に近いものを感じるからかもしれません。
システマチックな格子配置いいよねー。
ニュース記事ではまだ取扱店の情報が出てないけども、クレバリー2号店とかで扱うんだろうか。一度触ってみたい。
Posted on 2022/11/22 20:27:01 in: 備忘録 | Post Comment
お仕事で必要になったのでメモ。
AWS CLI v1 は Python アプリのために、現行バージョンをカラフルボックスで使うにはPython3.6以降を利用するための下ごしらえが必要になったり、Pythonアプリ起動の前のおまじないが必要になったりと工夫が必要だったのですが、
source /home/******/virtualenv/python/3.9/bin/activate && cd /home/******/python
AWS CLI v2 ではネイティブで起動できるようになったことで、ぐっと敷居が下がりました。とてもありがたい…
参考 : AWS CLI の最新バージョンをインストールまたは更新します。 – AWS Command Line Interface
# 所定のディレクトリを掘る
cd ~;
mkdir .local/aws-cli;
mkdir .local/bin;
# インストール用の作業ディレクトリを掘る
mkdir src;
cd src;
# パッケージをダウンロードする
curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip";
unzip awscliv2.zip;
# インストール
# colorfulbox や mixhost は ~/.local/bin に入れるとパス通しの手間が不要です
# コピー先・参照先ともユーザーのホームディレクトリ内とするので sudo の必要はありません
./aws/install -i ~/.local/aws-cli -b ~/.local/bin;
# 念のため確認
which aws;
aws --version;
# 接続設定
aws configure;
Posted on 2018/11/12 00:02:20 in: お知らせ | Post Comment
春ごろにさくらのレンタルサーバが新構成に更新されたというころで、さくらのスタンダードからさくらのスタンダードへ移転しました。
とても快適(*´д`*) WordPress管理画面の体感では5倍以上速い。ついでにhttpsにしました。
旧環境は、最初は静的HTMLと掲示板CGI、後にBlosxom、ファイル操作をミスって日付がおかしくなったあたりからWordPressを使うようになりました。
この環境でWordPressを使うにはなかなか重荷で、PHP5.6未満の頃はAPCuとかOPcacheを別途makeしてみたり(CGIモードだったので効果無かったのですが…)キャッシュプラグインをあれこれ入れてみてなんとか凌いでました。
2004年から14年間、趣味にお仕事に支えていただいた旧環境、本当にありがとうございました。
これからも新環境でどうぞよろしくお願いいたします。
Posted on 2018/05/11 11:10:50 in: ネタ | Post Comment
(追記) Prime Videoで動かないなーと思ったら [name=”itemId”] だったのでセレクタを追加しました。
(追記2) またもやPrime Videoで動かないのでセレクタを追加しました。
(追記3) 変数を一部誤ってたようで恥ずかしい… co.jp以外でも使いたいので location.hostname を参照するようにしました。
(追記4) シリーズ表示(例:土星マンション, 瑠璃宮夢幻古物店)用のセレクタを追加しました。
(追記5) 最初から #cr-state-object のJSONを参照すれば良かったのでは、ということで内容をすっきり変更。
(追記6) Prime Videoで使われている [name=”titleID”] を追加
手垢が付きまくった小ネタ。
最初、URLを分解して抜き出すみたいなことをやってたのですが、ページ内のフォーム要素に記載されているようなのでそちらを利用することにします。
PCやスマホ画面を眺めてみると、商品コードが収まる <input type=”hidden”> 要素のnameが ASIN.0 とか ASIN とか asin などまちまちだったので、 document.querySelector に全てのセレクタをつっこんで、見つかったものを摘めばシンプルでよかろうと思いました。
なんやかんやで結局シンプルに、 #cr-state-object 要素のJSONをパースして、商品コード asin を抜き出し、無ければフォーム要素から抜き出すようにしてみました。
javascript:!function(){var e,t=window.location.hostname,a=document.querySelector("#cr-state-object");(e=a?JSON.parse(a.getAttribute("data-state")).asin:document.querySelector('[name="ASIN.0"],[name="ASIN"],[name="asin"],[name="itemId"],[name="titleID"]').value)&&(location.href="https://"+t+"/dp/"+e)}();
上のブックマークレットは、以下のコードをJavaScript Minifierに通しました。
(function(){
var asin,
h = window.location.hostname,
state = document.querySelector('#cr-state-object');
if ( state ) {
asin = JSON.parse( state.getAttribute('data-state') ).asin;
} else {
asin = document.querySelector('[name="ASIN.0"],[name="ASIN"],[name="asin"],[name="itemId"],[name="titleID"]').value
}
if ( asin ) location.href = 'https://'+h+'/dp/' + asin;
})();
Posted on 2017/06/01 23:06:06 in: 備忘録 | Post Comment
追記 20180416
最近のChromeのバージョンでは、以下サイトの方法が最良です。
必要な時はしばらくこんな具合で使ってみます。
font-family: "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック体", YuGothic, "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ Pro W3", Meiryo, Verdana, sans-serif;
※ここから下は現在参考になりませんのでご留意ください。
参考サイト
以外と厄介なんですね…
妥協案
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium"),local("Yu Gothic");
font-weight: 500;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Bold"),local("Yu Gothic");
font-weight: bold;
}
body {
font-family: "Yu Gothic", YuGothic, sans-serif;
}
たまにこんな塩梅で使っています。
body {
font-family: "Yu Gothic", YuGothic, "Lucida Grande", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ Pro W3", "メイリオ", Meiryo, Osaka, Verdana, sans-serif;
font-feature-settings: 'pkna';
letter-spacing: 0.5px;
}
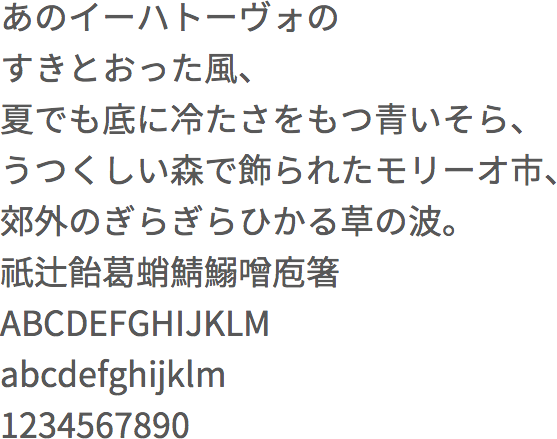
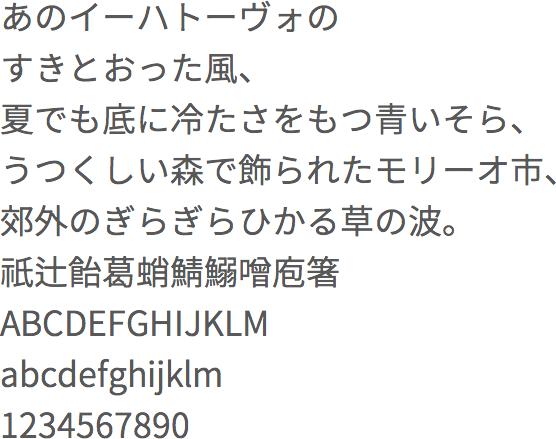
比較画像を作ってみました。
游ゴシックは16px未満だと本文書体としては厳しそう。
Posted on 2016/12/23 21:17:25 in: WordPress | Post Comment
一律に拒否してしまうと会社等のプロキシからも書き込めなくなってしまうので、一旦承認待ちとなるようにしています。
先にAkismet等がspamとしたものは尊重するようにし、そうならなかったコメントを判定対象とします。
プロキシ特有の環境変数は HTTP_X_FORWARDED_FOR や HTTP_VIA を見れば良いっぽいですが、必要に応じて足してみてください。
※textbox.jpでは使っていません。
テーマの functions.php に追記する内容
add_action( 'comment_post', 'proxy_comment_unapproved', 15, 1 );
function proxy_comment_unapproved( $comment_ID ) {
if ( !empty($_SERVER['HTTP_X_FORWARDED_FOR']) || !empty($_SERVER['HTTP_VIA']) ) {
$comment = get_comment( $comment_ID );
$comment_arr = array();
$comment_arr['comment_ID'] = $comment_ID;
if ( $comment->comment_approved !== 'spam' ) {
$comment_arr['comment_approved'] = 0;
}
wp_update_comment( $comment_arr );
}
}
参考:Function Reference/wp update comment
もうちょっと頑張るならば、例えばTorの出口ノードリストを定期的に取得して保存しておき、投稿者のIPアドレスがそれに含まれるか判定する条件分岐を追加しても良いかもしれません。
Posted on 2015/11/28 15:49:45 in: WordPress | 2 Comments
ライブドアブログからWordPressへ記事を移行するお仕事があり、MT形式のエクスポートファイルをインポートすると、管理画面上では問題なく完了したように見えて実は複数の記事が登録されていなかった事があったので、その原因と対策をメモします。
困ったこと
ライブドアブログやTypePadなど、MovableType形式のブログから書き出した記事をWordPressへインポートすると、件数が多くても少なくても、エラー表示が無いまま完了画面が表示されるものの、特定の記事の取込みが必ず失敗する。
インポートに使用するプラグインは「Movable Type and TypePad Importer」
原因
プラグイン側の設定により、1行あたりの容量が8192(-1)バイトに制限されているため、記事内の長大な行を正常に処理できない
/wp-content/plugins/movabletype-importer/movabletype-importer.php
102〜106行目
function fgets($fp, $len=8192) {
if ( $this->has_gzip() )
return gzgets($fp, $len);
return fgets($fp, $len);
}
対策
- エクスポートファイルに、改行タグなどの位置で適度な改行を加える
- $len=8192 の数値を適度に大きくするか、またはlengthを指定しない
Posted on 2015/10/26 09:33:25 in: 備忘録 | Post Comment
そういえば@TwitterJPの最初の投票機能付き投稿がAPI越しではどう見えるか気になったので、取得してみました。
結果、投票があったかどうかすら分からない…
Twitterとしてはサイトか公式クライアント使ってほしいだろうし、APIでは提供しないのかな。
stdClass Object
(
[created_at] => Thu Oct 22 07:49:56 +0000 2015
[id] => 657101565237432320
[id_str] => 657101565237432320
[text] => みなさんのアカウントには新しい投票機能が入りましたでしょうか?まだの方は、数日中に追加されるはずですので、もう少々お待ちください。
投票機能はこんな風にご利用いただけます。
好きなのは…
[source] => <a href="http://twitter.com" rel="nofollow">Twitter Web Client</a>
[truncated] =>
[in_reply_to_status_id] =>
[in_reply_to_status_id_str] =>
[in_reply_to_user_id] =>
[in_reply_to_user_id_str] =>
[in_reply_to_screen_name] =>
[user] => stdClass Object
(
[id] => 7080152
[id_str] => 7080152
[name] => TwitterJP
[screen_name] => TwitterJP
[location] => 東京都中央区
[description] => 日本語版Twitter公式アカウントです。
[url] => https://t.co/A9dNuL0CCa
[entities] => stdClass Object
(
[url] => stdClass Object
(
[urls] => Array
(
[0] => stdClass Object
(
[url] => https://t.co/A9dNuL0CCa
[expanded_url] => http://blog.jp.twitter.com
[display_url] => blog.jp.twitter.com
[indices] => Array
(
[0] => 0
[1] => 23
)
)
)
)
[description] => stdClass Object
(
[urls] => Array
(
)
)
)
[protected] =>
[followers_count] => 1972807
[friends_count] => 70
[listed_count] => 16500
[created_at] => Tue Jun 26 01:54:35 +0000 2007
[favourites_count] => 59
[utc_offset] => 32400
[time_zone] => Tokyo
[geo_enabled] =>
[verified] => 1
[statuses_count] => 3346
[lang] => ja
[contributors_enabled] =>
[is_translator] =>
[is_translation_enabled] =>
[profile_background_color] => C0DEED
[profile_background_image_url] => http://pbs.twimg.com/profile_background_images/567482719571959809/WwgdnJCP.jpeg
[profile_background_image_url_https] => https://pbs.twimg.com/profile_background_images/567482719571959809/WwgdnJCP.jpeg
[profile_background_tile] => 1
[profile_image_url] => http://pbs.twimg.com/profile_images/3407356865/62f0d53222361fbd2c1fe9889f4cc559_normal.png
[profile_image_url_https] => https://pbs.twimg.com/profile_images/3407356865/62f0d53222361fbd2c1fe9889f4cc559_normal.png
[profile_banner_url] => https://pbs.twimg.com/profile_banners/7080152/1445475230
[profile_link_color] => 0084B4
[profile_sidebar_border_color] => FFFFFF
[profile_sidebar_fill_color] => DDEEF6
[profile_text_color] => 333333
[profile_use_background_image] => 1
[has_extended_profile] => 1
[default_profile] =>
[default_profile_image] =>
[following] =>
[follow_request_sent] =>
[notifications] =>
)
[geo] =>
[coordinates] =>
[place] =>
[contributors] =>
[is_quote_status] =>
[retweet_count] => 8507
[favorite_count] => 2675
[entities] => stdClass Object
(
[hashtags] => Array
(
)
[symbols] => Array
(
)
[user_mentions] => Array
(
)
[urls] => Array
(
)
)
[favorited] =>
[retweeted] =>
[lang] => ja
)
Posted on 2015/09/03 15:51:53 in: 備忘録 | Post Comment
Tags: PHP, WordPress
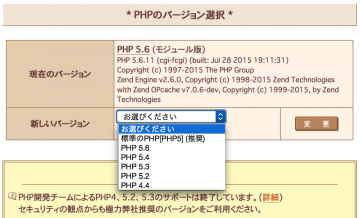
★追記:2016-04-30
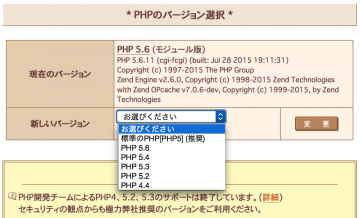
さくらのレンタルサーバの「標準のPHP」が5.6になってたので、改めて確認したところ、SSLエラーは解消されていました。
さくらのレンタルサーバ・さくらのマネージドサーバにて標準のPHP[PHP5] のバージョンを変更します
http://support.sakura.ad.jp/mainte/functionaddentry.php?id=17892
−−−−−−−−−− 以下、解消前の記事 −−−−−−−−−−

しばらく前から、さくらのレンタルサーバでPHP5.6が選べるようになって大変嬉しいのですが、PHP5.6からSSLの扱いが変更になったことと、サーバの証明書の関係で、readfile や file_get_contents などでHTTPSなURLを参照すると、下記のようなエラーになることがあります。
Warning: readfile(): SSL operation failed with code 1. OpenSSL Error messages: error:14090086:SSL routines:SSL3_GET_SERVER_CERTIFICATE:certificate verify failed in /foo/var/ssl_test.php on line 1
Warning: readfile(): Failed to enable crypto in /home/foo/bar/ssl_test.php on line 1
Warning: readfile(https://tbx.sakura.ne.jp/test.txt): failed to open stream: operation failed in /home/foo/bar/ssl_test.php on line 1
PHP5.6に設定した後から、他所のファイル読込みやPOSTが一部できなくなって、調べてみたら上記のようなエラーがありました。
root権限のないサーバではやれることに制限があるものの、HTTPSなファイルの読込みを維持したいので、ひとまずは以下のいずれかの方法で解決します。
サポートへリクエストを送ったので、いずれ解消されると思います。
-
ピア証明書の検証を行わない。 任意の証明書を読ませるオプションを追記する
php – file_get_contents(): SSL operation failed with code 1. And more – Stack Overflow
(追記)
この次の方法でエラーが解消されない場合は、ソースコードをいじることになりますがこの方法が適しています。
検証を迂回するのはさすがにまずいですね…
-
php.ini に新しい証明書を認識させる
ComposerからLaravelを導入しようとしてOpenSSL周りのエラーで困った件 – Qiita
さくらはphp.iniを編集できるので、新しい証明書を認識させてやります。
新しい証明書を cacert.crt などにリネームし、適当なところへ配置して下記のようにフルパスを記述します。
curl.cainfo=/home/foo/bar/cacert.crt
openssl.cafile=/home/foo/bar/cacert.crt
Posted on 2015/06/04 21:50:32 in: WordPress | Post Comment
Tags: WordPress
ライブドアブログからWordPressに記事を移転するお仕事した際、なるべくURLを変えたくないなーと思ったのでやってみた作業メモ。
- 下準備
- WordPress側の設定
- パーマリンク設定: /archives/%postname%.html
- インポート
- WordPressは、標準でMT形式のインポート機能を追加できる。[ツール > インポート]
- 環境によっては非常に時間がかかる。
取込み試験を行ったさくらスタンダードでは、1件につき5秒くらい。ローカル環境では、30分で300件ほど。
- 取り込んだ後、URLが従前と同じ形式が確認してみる。
- ライブドアブログ側のコメントを閉じる。
- DNS設定を変更し、移転完了。
パーマリンクの様式をなるべく引き継いだ場合、ひとつ面倒くさくなるのがスラッグの設定。
インポート時、ライブドアブログの記事IDを post_id にできないかといろいろやってみたのですがうまくゆかず、通常通り postname に収めることになったのですが、パーマリンクを post_id ではなく postname にすると、新規投稿を登録するたびにスラッグを設定する必要が生じます。
特に何も考えないと、今まで記事IDだった短いURLが、タイトルから再構成された長ーいものになってしまいます。しかし毎回固有IDっぽいのを割り当てるのも非常にめんどい。
スラッグへIDっぽい文字列を自動で割り当てられたら便利なので、下記サイトのコードを参考にしました。
WordPress の投稿スラッグを自動的に生成する | Simple Colors
http://www.warna.info/archives/2317/
私の場合はこんな塩梅に変更して functions.php に追記しました。
function auto_post_slug( $slug, $post_ID, $post_status, $post_type ) {
if ( $post_type == 'post' && $post_ID > 0 ) {
$slug = 60000000 + intval($post_ID);
}
return $slug;
}
add_filter( 'wp_unique_post_slug', 'auto_post_slug', 10, 4 );
$post_type == ‘post’ の部分を入れておかないと、固定ページほかあらゆる投稿タイプでスラッグが自動入力されてしまいます。
投稿タイプがpostの場合、WordPressの記事IDに60000000を足した文字列をスラッグに登録します。
60000000は適当です。今現在のライブドアブログ側記事IDが52000000あたりなので、キリの言い数字でスタートすれば分かりやすいかなというふわっとした理由によるものです。
ライブドアブログ側での最終更新の記事IDにちょっと足した数値でも良いでしょう。
記事インポート時はスルーしたいため、 $post_ID > 0 も加えました。
インポート時、wp_insert_post() が動く際には記事IDが確定していないため、$post_idは 0 のままこのフィルタに渡されます。こうしておくとインポート時にはスルーされるようになります(多分)
以上、参考になれば幸いです。
Posted on 2015/04/29 17:28:32 in: WordPress | Post Comment
Tags: MySQL, WordPress
確認した事象
- ちょっと古くから使っているWordPressのサイトにおいて、WordPress4.1.1から4.1.2以降へアップデートすると、新規投稿できない/既存記事を更新すると文字化けする。
原因っぽいこと
- DBがujisのまま
- DBはutf8だが、一部テーブルのCHARSETがujisのまま(textboxはこのケース)
確認しておくこと
- DBのダンプデータをエディタ等で開き、「CHARSET=ujis」を検索する。問題が発生している場合、たぶん見つかる。
(textboxの場合、25テーブル中10あった)
対処方法
うまいこと投稿できるようになりました。ありがとうございました。
Posted on 2015/03/16 15:38:13 in: WordPress | Post Comment
Tags: plugin, WordPress

WordPressのキャッシュプラグイン「QuickCache」の有料版がとても便利なので、「QuickCache Proを使うべきn個の理由」みたいな記事をいずれ書こうと思ってたら、「ZenCache」になって価格設定が変わり、有料版を少し勧めづらくなってしまいましたが、今のお仕事では欠かせないプラグインです。
キャッシュの生成条件が柔軟で、UserAgentやCookieの値によって別々のキャッシュを生成できるので、端末や任意の機能による表示切替が容易に行えて便利です。
他のキャッシュプラグインは分からないのですが、 require(‘wp-load.php’); が入っている外のページもキャッシュしてくれます。
従前のライセンスを購入してる人は、自動的に3年間のUnlimited-Site Licenseが与えられてるので、ちょっとお得。
マルチサイト運用の場合、一部の不具合が残っているので、ZenCacheに移行する際はご注意ください。
あとこれも。
Posted on 2014/07/17 17:39:04 in: 備忘録 | Post Comment
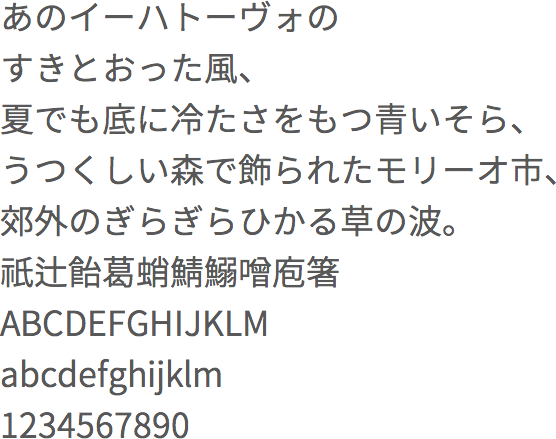
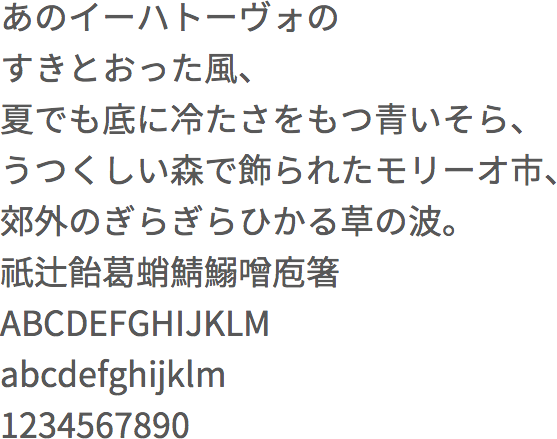
日本語入り能登さんとソースさんをfont-familyで使ってみるテスト。
Noto Sans Japanese
font-family: "Noto Sans Japanese", sans-serif;
font-weight: normal;

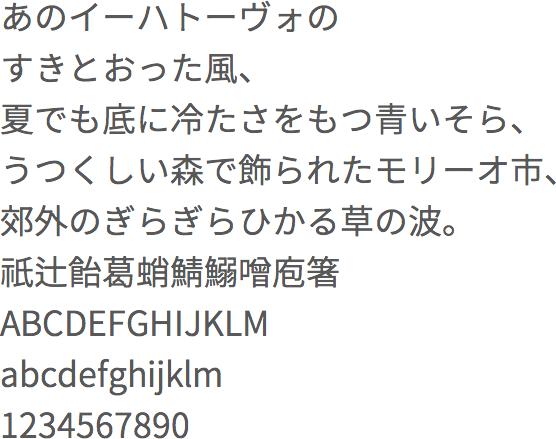
Source Han Sans
font-family: "Source Han Sans", sans-serif;
font-weight: normal;

font-weight:normal の場合はどちらも変わりないのですが、font-weight:100 の場合はちょっと違いました。
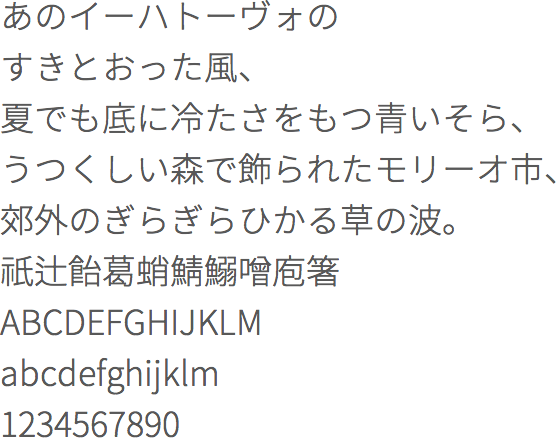
Noto Sans Japanese
font-family: "Noto Sans Japanese", sans-serif;
font-weight: 100;

Source Han Sans
font-family: "Source Han Sans", sans-serif;
font-weight: 100;

Source Han Sans の場合は ExtraLight が表示されるのに対し、Noto Sans Japanese は Thin じゃなくて Light の模様。
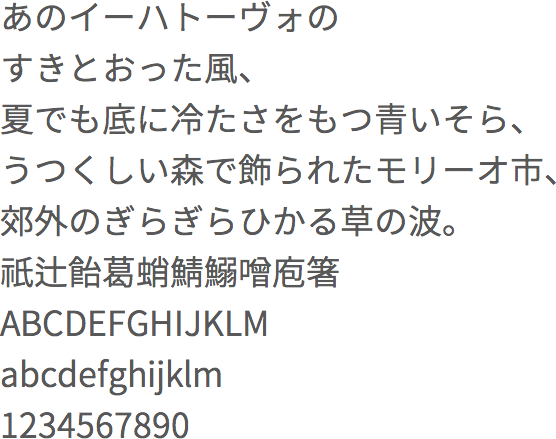
ついでに16pxで100から900まで指定してみる。


そのままではWebフォントとして使用できるサイズではないので、サブセットを書き出してどこかで使ってみたい。
Posted on 2013/05/14 18:08:10 in: WordPress, 備忘録 | Post Comment
WordPressのフォーラムを潜ってたら下記のスレッドを見かけて、ちょっと試してみました。
ユーザー名「hogehogesan」が居たとして、
WordPressの固定ページでスラッグ名「hogehogesan」を作成。
http://example.com/hogehogesan/
page.php の get_header(); の前に、auth_redirect(); を入れて、強制的に認証させておき、
the_content() の所を下記のようにしておけば、上記固定ページはユーザー名「hogehogesan」のみ閲覧でき、他の人は「hogehogesanさん専用ページです」と表示されるというもの。
global $current_user; // ログインしているあなた
get_currentuserinfo(); // あなたの情報を取得
$uname = $current_user->user_login; // ユーザー名を取得
$slug = get_page($page_id)->post_name; // このページのスラッグを取得
if($uname==$slug){ // ユーザー名とスラッグが一緒ならcontentを表示する
the_content();
} else { // 違ったらエラー表示
echo $slug."さん専用ページです。";
}
パスワードは管理者が固定ページに設定するのではなく、ユーザーごとに管理してもらった方が、漏れた時に管理者の責任が多少は少なくなるという考えなので、こんな塩梅が良いのではと思った次第です。
Posted on 2012/07/18 20:07:41 in: 備忘録 | Post Comment
今更ではありますが、こんな塩梅に。

Posted on 2011/12/26 03:06:16 in: お知らせ | Post Comment
有明まんがまつり用配置図につきまして、C80にて配布を終了しました。
これまで配置図を面倒見て頂いた方、ダウンロードして頂いた方に、深く感謝いたします。
ご不便をおかけいたしますが、何卒ご容赦のほどよろしくお願いいたします。
決して運営者より抗議や苦情等を頂いたわけではなく、個人的な都合によるものです。どうにかお間違いのないようご理解ください。
以前のデータをお持ちの方は、今回のデータと相違がないようでしたら引き続きご使用ください。
(まだ内容確認が出来ていないので実際は分かりません)
ありがとうございました。
Posted on 2011/05/04 01:00:21 in: 備忘録 | Post Comment
某所に同じ内容を書いたので、重複になるけども記録しておきます。
必要に迫られて、オンラインサインアップ後にすぐ使えるFAX送受信サービスを3つほど試してみました。
eFax、faximo、PamFax 各サービスから下記の文書を送信し、faximoで受信した際の、画質と送信時間を見るのが今回の目的。
(FAXの画質は概ね送信側が重要なので、今回の受信側はfaximoに統一)
料金その他の比較は、ネット上に様々なソースがあるのでそちらをご参照ください。
送信用サンプル原稿
sample1と2は、MacのPagesに入ってたサンプル文書。sample3は、登記情報提供サービスの動作試験で表示されるサンプル図面。
sample1 受診結果
sample2 受診結果
sample3 受診結果
とても興味深いことに、各原稿で三者三様の特徴が出てきました。
- 写真等がメインの場合、綺麗な誤差拡散による変換を行っているeFaxが良い。
- 画像と文字が混在している場合、PamFaxが読みやすい。
- 白黒2値の場合、ヘアラインや明朝体の再現性が優秀なfaximoが良い。
こうなるとどうしたもんか…… (;´Д`)
タイムスタンプ
で、ここでひとつ留意しておきたいのが、各受信画像のタイムスタンプ。
faximoは日本のサービスだから日本時間なのは当然として、eFaxはGMT(グリニッジ標準時)、PamFaxはドイツ時間がスタンプされる(FAXは基本的に、送信側が様々なヘッダ情報を加える)。
いずれも大きい時差があるため、海外サービスを利用する際は、送信相手がこの事情を知らないと混乱を招く事になるので注意です。
送信時間について
そして肝心な送信時間。
eFaxは、スムーズな時はファイル送信後5分以内でFAX送信完了するが、時間帯によっては20分ほどかかる時があります。急ぎの時にはかなり致命的な遅延。
ほか2つのサービスは概ね3〜5分以内で到着しました。レスポンスが早い。
で、どれが良いのだろうか
相手方がタイムスタンプについて告知されている場合、またはタイムスタンプが関係ないシチュエーション(今から送るねと直前に連絡してる場合など)ならPamFaxで送信するのが見やすそう。
それ以外なら、日本国内のサービスであるfaximoが良いでしょう。
日本の他のサービスも気になるところだけど、開通に3営業日くらいかかったりするので、余裕のある時にいずれ試してみたいなー。
余談
もしかしたらあるのかもしれないけど、SuperG3で600dpi対応のインターネットFAXがあるとうれしい。
Posted on 2011/04/04 21:52:21 in: 備忘録 | Post Comment
昨年10月のお泊まりでは、とても良い時間を過ごせました。
どうか安らかに。
Posted on 2010/09/13 20:50:25 in: 備忘録 | 5 Comments
小田急線のターミナル駅にて、少しずつサイン計画の更新が行われている模様。
ただ、なんというか、このカラーリングはどうよ?

背景は黒ではなく、東京メトロより青身の強い紺色。バックライトにほんのり浮かび上がっておるです。
他の箇所もこんな塩梅。自社の案内のみ背景が紺色のようです。コントラストが強め。


一番違和感を感じるのは、地上改札正面。強く暗い色面が広すぎて、非常に重苦しい印象になってしまってます。

ちなみに、下記は南口改札あたりに残ってる仮設の案内。これでいいよねぇ。

もういっちょ。下記は新宿駅の改装開始前くらいに行われたサイン計画更新時のもの。カラーリングがおだやかで、よく見ると書体も異なります。カラーはこれで良かったんじゃ?


書体については今回のリニューアルを支持しますが、重苦しさを感じるカラーリングは受け入れがたい……。
Posted on 2010/06/18 15:54:15 in: 備忘録 | Post Comment
Tags: Postbox, メーラー
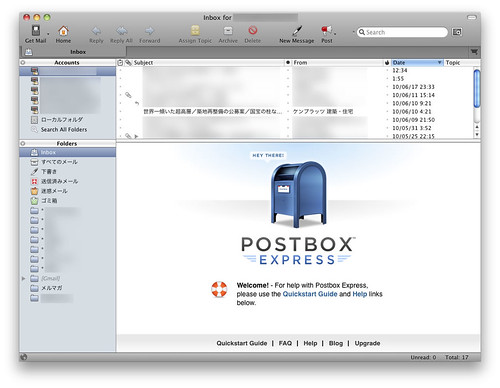
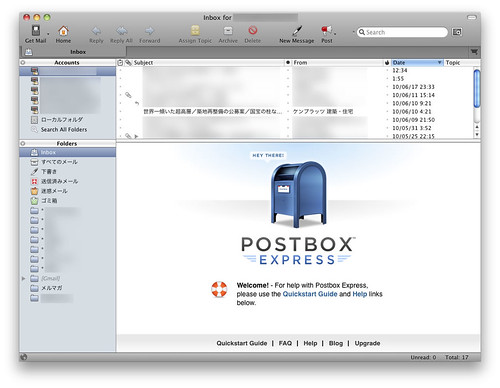
soundscape outにて「Postbox」なるメーラーを知ったので、とりあえずPostbox Expressで試してみました。
Postbox の機能限定版(フリー) Postbox Express
Daily Link – soundscape out

基本的には、UIをブラッシュアップしたThunderbird。アカウント設定とかはほぼ同じだし、Thunderbirdの設定をそのままインポートできるのは超便利。日本語ローカライズが無くても問題なく使えます。
ただ、海外製メーラーでは当然なのですが、送信メールは基本的にUTF-8。ISO-2022-JPで送信できませぬ。一部のメーラーや携帯電話では文字化けしてしまうのが難点。送信先にUTF-8非対応のメーラーがあるか確認する必要があるかもです。