Posted on 2012/03/12 12:27:34 in: WordPress, 備忘録 | WP Social Bookmarking Lightのはてブボタンを行動情報取得しないものに変更する はコメントを受け付けていません
WP Social Bookmarking Lightが3/11にアップデートされ、行動情報を取得しないものに更新されてました。
1.7.1
Updated: replaced script of hatena to no tracking version.
以下古い記事 orz
対象者
WP Social Bookmarking Lightを利用してソーシャルボタンを設置してる人
変更対象ファイル
設置ディレクトリ/wp-content/plugins/wp-social-bookmarking-light/modules/services.php
変更箇所
92行目
変更前:bookmark_button.js
変更後:bookmark_button_wo_al.js
簡単ヽ(´▽`)ノ
アップデートの際にはその都度確認を。
Posted on 2011/10/06 13:47:55 in: 備忘録 | Post Comment
Tags: 訃報
心よりお悔やみ申し上げます。合掌。
Mac漬けの人生を送ることになった要因のひとり。慎重かつ野心的、真のビジョナリーでありイノベーター。
56歳は若すぎる……。残念。本当に残念。
Posted on 2011/09/05 20:33:58 in: 備忘録 | Post Comment
「Postbox」が2になってiso-2022-jpがやりとりできるようになってたので、しばらく使ってみるテスト。
で、設定自体はThunderbirdと概ね同じというありがたい仕様なので、Thunderbirdに設定しておいた値を個人的にメモメモ。
- メール作成時の折り返し文字数
- mailnews.wraplength
折り返し無しなら 0
- 返信ヘッダ「山田太郎 wrote:」の表記
- mailnews.reply_header_authorwrote
- 返信ヘッダ 日付表記
- mailnews.reply_header_ondate
- 返信ヘッダの表記
- mailnews.reply_header_type
- 0 – ヘッダ無し
- 1 – 送信者 wrote:
- 2 – 受信日付, 送信者 wrote:
- 3 – 送信者 wrote, 受信日付:
Posted on 2011/05/04 01:00:21 in: 備忘録 | Post Comment
某所に同じ内容を書いたので、重複になるけども記録しておきます。
必要に迫られて、オンラインサインアップ後にすぐ使えるFAX送受信サービスを3つほど試してみました。
eFax、faximo、PamFax 各サービスから下記の文書を送信し、faximoで受信した際の、画質と送信時間を見るのが今回の目的。
(FAXの画質は概ね送信側が重要なので、今回の受信側はfaximoに統一)
料金その他の比較は、ネット上に様々なソースがあるのでそちらをご参照ください。
送信用サンプル原稿
sample1と2は、MacのPagesに入ってたサンプル文書。sample3は、登記情報提供サービスの動作試験で表示されるサンプル図面。
sample1 受診結果
sample2 受診結果
sample3 受診結果
とても興味深いことに、各原稿で三者三様の特徴が出てきました。
- 写真等がメインの場合、綺麗な誤差拡散による変換を行っているeFaxが良い。
- 画像と文字が混在している場合、PamFaxが読みやすい。
- 白黒2値の場合、ヘアラインや明朝体の再現性が優秀なfaximoが良い。
こうなるとどうしたもんか…… (;´Д`)
タイムスタンプ
で、ここでひとつ留意しておきたいのが、各受信画像のタイムスタンプ。
faximoは日本のサービスだから日本時間なのは当然として、eFaxはGMT(グリニッジ標準時)、PamFaxはドイツ時間がスタンプされる(FAXは基本的に、送信側が様々なヘッダ情報を加える)。
いずれも大きい時差があるため、海外サービスを利用する際は、送信相手がこの事情を知らないと混乱を招く事になるので注意です。
送信時間について
そして肝心な送信時間。
eFaxは、スムーズな時はファイル送信後5分以内でFAX送信完了するが、時間帯によっては20分ほどかかる時があります。急ぎの時にはかなり致命的な遅延。
ほか2つのサービスは概ね3〜5分以内で到着しました。レスポンスが早い。
で、どれが良いのだろうか
相手方がタイムスタンプについて告知されている場合、またはタイムスタンプが関係ないシチュエーション(今から送るねと直前に連絡してる場合など)ならPamFaxで送信するのが見やすそう。
それ以外なら、日本国内のサービスであるfaximoが良いでしょう。
日本の他のサービスも気になるところだけど、開通に3営業日くらいかかったりするので、余裕のある時にいずれ試してみたいなー。
余談
もしかしたらあるのかもしれないけど、SuperG3で600dpi対応のインターネットFAXがあるとうれしい。
Posted on 2011/04/04 21:52:21 in: 備忘録 | Post Comment
昨年10月のお泊まりでは、とても良い時間を過ごせました。
どうか安らかに。
Posted on 2011/04/03 21:46:56 in: 備忘録 | Post Comment
もっといろいろ教えて頂きたかった。
どうか安らかに。
Posted on 2010/10/30 18:19:27 in: 備忘録 | Post Comment
Tags: 訃報
Posted on 2010/09/13 20:50:25 in: 備忘録 | 5 Comments
小田急線のターミナル駅にて、少しずつサイン計画の更新が行われている模様。
ただ、なんというか、このカラーリングはどうよ?

背景は黒ではなく、東京メトロより青身の強い紺色。バックライトにほんのり浮かび上がっておるです。
他の箇所もこんな塩梅。自社の案内のみ背景が紺色のようです。コントラストが強め。


一番違和感を感じるのは、地上改札正面。強く暗い色面が広すぎて、非常に重苦しい印象になってしまってます。

ちなみに、下記は南口改札あたりに残ってる仮設の案内。これでいいよねぇ。

もういっちょ。下記は新宿駅の改装開始前くらいに行われたサイン計画更新時のもの。カラーリングがおだやかで、よく見ると書体も異なります。カラーはこれで良かったんじゃ?


書体については今回のリニューアルを支持しますが、重苦しさを感じるカラーリングは受け入れがたい……。
Posted on 2010/07/22 14:27:49 in: 備忘録 | Post Comment
Tags: PDF, まんがまつり, ネットプリント
7月16日にネットプリントの仕様変更があったようですよ奥様。
以下、メールニュースより抜粋。
2010/7/16より以下の機能が追加されました。
- XPS、PNG形式のデータも登録可能に!
⇒XPS文書に変換すればフォントを埋め込んた印刷ができます。
- 非定型文書の登録が可能に!
⇒定型用紙サイズ(A4やB4等)に収まらないサイズは、これまで登録エラーになっていましたが、登録時に用紙サイズを指定することで、指定した用紙に収まるよう拡大縮小して登録できます。
※登録時に用紙サイズの指定が必要です。
- 原寸/自動変倍の設定が可能に!
⇒PDF文書の等倍印刷が可能となりました。
※用紙いっぱいに作成した文書や画像は、[原寸]を選択すると、印字されない領域(両端約5mm)が欠けてしまいますので、「その他設定」で[余白あり]を選択してください。
- XDWの文書バージョン5.0/6.0/7.0に新たに対応!
⇒6.Xの高圧縮形式も登録できるようになりました。
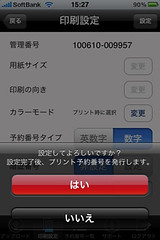
ようやく!ようやく、用紙にフィットさせる設定や等倍印刷が可能になったようです。これはありがたい。
今までなぜかエラーになってしまうPDF文書も、印刷できるようになりそうです。
ということは、検証する必要はありますが、サークルカットなどのサイズに厳しいデータの印刷が出来るようになるかもしれんです。後で試してみないと。
で、ついでにMacユーザへ注記。ネットプリントの制限事項に次のような事が書いてありますが、各アプリケーションの[ファイル]−[プリント…]にてPDFを書き出せば大丈夫です。(ファイルサイズ2048KB以下は厳守)
■プリント予約時の利用環境
ネットプリントサービスは、以下の環境にてご利用できます。
ブラウザー Internet Explorer 6.0 SP2以降
(略)
● 日本語Windows上で使用するアプリケーションが対象です。 MacOSのアプリケーションには対応していません。
仕様・注意制限事項
Posted on 2010/06/18 15:54:15 in: 備忘録 | Post Comment
Tags: Postbox, メーラー
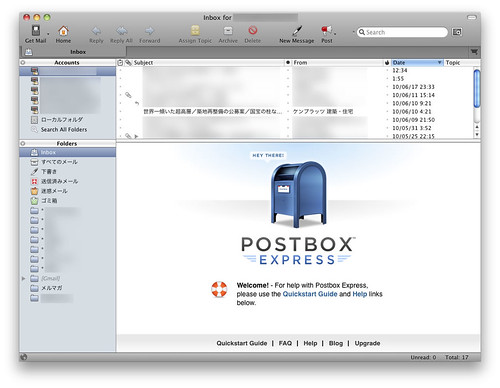
soundscape outにて「Postbox」なるメーラーを知ったので、とりあえずPostbox Expressで試してみました。
Postbox の機能限定版(フリー) Postbox Express
Daily Link – soundscape out

基本的には、UIをブラッシュアップしたThunderbird。アカウント設定とかはほぼ同じだし、Thunderbirdの設定をそのままインポートできるのは超便利。日本語ローカライズが無くても問題なく使えます。
ただ、海外製メーラーでは当然なのですが、送信メールは基本的にUTF-8。ISO-2022-JPで送信できませぬ。一部のメーラーや携帯電話では文字化けしてしまうのが難点。送信先にUTF-8非対応のメーラーがあるか確認する必要があるかもです。
Posted on 2010/06/18 15:34:32 in: 備忘録 | Post Comment
Tags: Mac, Mac mini
解体のマエストロ、iFixitのバラシ記事がアップされてます。大きさ比較とか、裏ぶたの開け方とか。パーツ交換の際に超役立つのでありがたいです。
Mid 2010からガワが開けやすくなったのはとても良いですな。HDDを交換するには、底面とロジックボードとを固定するネジを外さなきゃいかんようなので、結局ほぼ全部バラすのと変わらないのが面倒っぽい。
Mac Mini Mid 2010 Teardown
http://www.ifixit.com/Teardown/Mac-Mini-Mid-2010-Teardown/3094
Posted on 2010/06/14 00:21:28 in: 備忘録 | Post Comment
Posted on 2010/06/11 12:06:48 in: 備忘録 | Post Comment
Tags: PDF, ネットプリント
Posted on 2010/05/29 02:09:43 in: 備忘録 | Post Comment
今日ヤマダ電機で買い物した際、下記と同様の説明を受けたけど、取引してない業者は対象外なんて一言も言ってなかったぞ。
期待してないから断ったけど。
家電量販店の長期保証サービスを契約したのに、故障時に保証されなかった
「他店で購入した家電製品も故障時に無料修理する、という家電量販店A社の長期保証サービスを契約した。他店で購入したB社製エアコンが故障したので修理依頼したところ、B社とは取引がないので保証対象外であるとA社に説明された。保証サービスの申込書を見ると、その旨が小さく書かれていた。保証対象外に該当するケースについては、契約時にきちんと説明すべきではないか」という苦情が寄せられました。
このサービスは、A社で購入したかにかかわらず、製造後経過年数が規定内のカラーテレビ・冷蔵庫・洗濯機など数種類の家電製品を対象とし、年会費が4,000円弱のものでした。また、修理申込時にA社と取引がなく修理部品が入手困難な製品などは保証対象外である旨の記載が約款にありました。
情報提供者は保証対象外の説明を契約時に受けていないと申し出ていることから、A社で取り扱っていないものは対象外である旨の説明を契約時にするよう求めたところ、説明を徹底すると約束されました。
「消費者トラブルメール箱」集計結果(平成21年7月〜9月分)_国民生活センター
Posted on 2010/05/28 21:17:29 in: 備忘録 | Post Comment
Tags: Mac, MacBook Pro
ねんがんのまっくぶっくぷろをてにいれた!

実際は、本業と親の会社との掛け持ちになったので、備品として購入しました。親の会社で手伝う際にもデザイン作業が出来るようになるのはとてもありがたいです。
当初はBTOで非光沢モデルにしようと思ってたのですが、秋葉原のソフマップで陳列されてた現物を見たら、あまりに文字がちっこくて見づらいので(非光沢にすると強制的に1680×1050になってしまう)、結局ノーマルを購入し、アンチグレアフィルムを貼る事に。
で、選んだフィルムはレイアウトの「アルミニウムMacBookPro15インチモデル用 AG(Anti-glare)コーティングフィルム」。サンワサプライやパワサポのは波状のモアレやにじみがひどくて使い物にならないのですが、これはかなり良いです。モアレは気にならない程度で、貼りやすさも抜群。これはお勧め。ちなみにiPhoneに貼ってるシートも同じもの。
Posted on 2010/05/13 17:39:40 in: 備忘録 | 2 Comments
Tags: jQuery
-
Slides
http://www.studiomediatech.com/slides/
-
フェードエフェクトだけのシンプルなスライドショーとして動作するjQueryプラグイン。
写真が切り替わるだけのスライドショーのためにFlash使うなら、こちらの方が断然良い。
Posted on 2010/04/02 02:59:38 in: 備忘録 | Post Comment
これはたまらん!たまらん!予約!予約!
名探偵ホームズ
- 放送スケジュール
- 土曜日:16時30〜17時00分
- 番組紹介
- 2010/4/3(土)スタート!
TOKYO MX * 「名探偵ホームズ」
Posted on 2010/04/01 13:53:30 in: 備忘録 | Post Comment
みんなもスタイルシートに次の1行を入れて、裏サイトを作ってみよう!
* {direction:rtl;unicode-bidi:bidi-override;}
Posted on 2010/03/23 18:34:57 in: 備忘録, 写真 | 2 Comments
Tags: FX60, Lumix, 写真
業界団体支部の25周年ということでなぜかデジカメをもらい、25mmの広角で撮影できるというので、どれだけ世界が広がって見えるのかいろいろ撮影してみました。
カメラはPanasonic Lumix FX60。えらい小さい。サムネイルをクリックするとフルサイズになります。
これはいいわー(*´д`*) 異常なくらい近くに寄れて便利便利。近接撮影では迫力が出ていいです。
Posted on 2010/03/21 20:00:13 in: 備忘録 | Post Comment
Tags: おはぎ, お彼岸
今期もありがたく頂きました(-人-)